Spotify : Add a blind test
In the skin of the new designer joining the team of Spotify, I will often have to rapidly come up to speed on product and users and quickly iterate on proposed solutions under tight timelines.
I’ll have to get used to supporting claims and finding ways to incorporate new features into Spotify based on users need.
The goal is to Analyse Spotify and incorporate a new feature into the existing product.
So I choose to add a blind test as a new functionality on Spotify.
Brand & features analysis
I started to make the brand and features analysis. I choose 4 main competitors of Spotify to build this board : Itunes music, Deezer , Youtube music, amazon music. As you can see, they are all pretty close and similar. The target is similar for all except for Amazon who is chosen to focus on an older target.
For the features analysis , I focused on content, price, and subjected offered for this part, and all competitors are roughly similar.
And I analyse other features, all competitors propose a customizable, and suggested playlist but no one propose a social fonction like listen with others.
2. UX research
I made 5 interviews with Spotify users to understand better their needs.
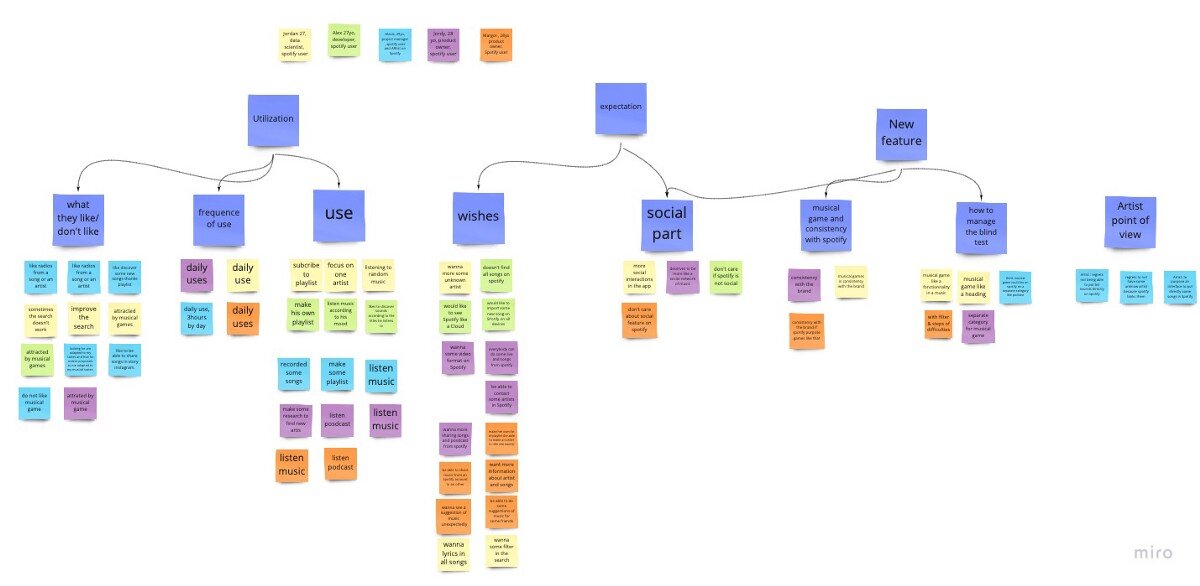
I had some feedbacks as recommandation (improve the search engine, learn more about the artist), they want more social interaction and all my users like to play musical games. With this feedbacks, I jump to the affinity map. As you san see below, I had a lot of feedbacks on their utilization of Spotify and on their expectation, and I decide to focus to the subject “add a feature & recommendations”
Affinity map
Based on my users , it allowed me to create my persona.
So this is Lila Smith aka The listeners Lila. She loves listen music all the time and wanna share more her songs with her friends. She loves musical games and she goes often to the party.
Persona
Based on my persona, I build the user journey. She decides to go on a party and wanna share one song but she couldn’t, wanna play blind test with her friends but she couldn’t play because she has to animate the game so she wanna just one app to play together with her friends. I imagine some opportunities to answer problem she had during her journey.
So the problem statement is : The listener Lila needs a way to play musical games with her friends because she wants to enjoy the moment and use only one app.
And I select this How might we : How might we add a new social feature on Spotify ?
3. Ideate, prototype and test
I ideating and prioritize the opportunities that I want to add on my project, so I realize a board to process to the Moscow Method.
After that, I did some sketching to build my new functionality.
After this sketching, I build the happy path user flow.
This is my mid fi prototype. This is a part of my mid fi and the main steps. You have the main page where you can find the blind test. After 3 pages in reality to build you own blind test.
A page for joining the game and a page to press to buzz when the music is played. After you have the results page a the ranking.
Mid fi prototype
After that I tested my mid fi prototype with some users.
I had some results like someone wants to share his results and someone wants to learn more about the song. I had some advice like be more clickable as Spotify and changing some icons to be more precise.
Then, I create an atomic design of Spotify as you can see below.
Atomic design
Thanks to the atomic design and my desirability tests, I create some high fi prototype.
I start on the home page, then I click on blind test. Then I choose a category of music will playing, the selection was mark by this green stroke. Then you select a difficulty, the number of players. After you enter your name by tap on a keyboard. So then I click on start.
And after appears a code to join the game. After a music playing, this is E.T music So I press the button Buzz. I write the answer then I confirm.
Super, I find the solution and this is the ranking. After you can learn more about the song by click on “learn more about the song”.
https://www.figma.com/file/k6QEVslxhjRBn75SWKiNV4/High-fid-proto-spotify?node-id=1%3A2
To conclude :
This is not an easy way to work alone, we have to manage your time and priorize your task.
The next steps are to made an easy mode with multichoices and made the ranking page shareable.